Creo que será interesante escribir una serie de artículos explicando de forma totalmente transparente el proceso de creación y evolución del proyecto StoryDevil, del que soy fundador junto a Carles Gòdia.

Carles es el típico amigo con el que compartes algo más que amistad. En mi caso, también aventuras empresariales. Empezamos YoteConozco.com en el año 2006, escribimos el guión de una película el año pasado, y publicamos StoryDevil hoy.
Tabla de contenidos
¿Por qué lo creamos?
Hace años que mi socio Carles se dedica, además de su profesión, a escribir, dirigir y incluso interpretar obras de teatro. Por mi parte, tras dedicarme muchos años al 3D y los VFX como hobby, empecé a escribir el guión de una película sobre una historia que llevaba gestando años.
Llegado a este punto, Carles y yo decidimos colaborar y escribir juntos el guión para otra película, una adaptación de su obra de teatro “Vecinas”. Más tarde nos dimos cuenta de que no existía ninguna herramienta online potente para juntar todo el trabajo de creación de una obra. Aquí es cuando decidimos crear StoryDevil.
Manos a la obra. ¿Cómo debía ser esta herramienta?
Un entorno para escribir debe ser amplio y limpio. Con una interfaz moderna. Enfocada a usuarios que escriben con dispositivos tipo ordenadores de sobremesa y tablets con teclados externos. No suele ser un trabajo para dispositivos smartphone.
Teníamos claro que StoryDevil sería una herramienta capaz de organizar y gestionar todo el trabajo de creación de una obra, con todos sus detalles, y de manera ordenada. Un lugar donde el creador tenga todo lo necesario para dar vida a su historia.
Nuestro otro objetivo era la formación. No encontramos ningún otro entorno web con información bien estructurada sobre cómo crear un guión. De ahí salió la idea de crear una Wiki para ordenar todos los documentos que explican cómo crear historias. Un lugar que pueda ser consultado en todo momento y, además, de forma libre y abierta para todo el mundo.
Diseño de la aplicación
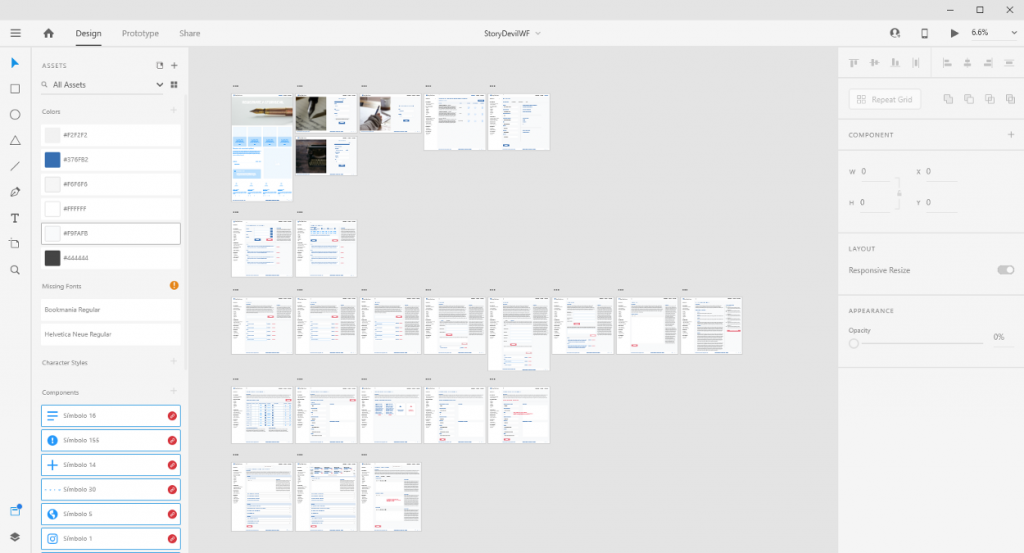
Empezamos a diseñar los wireframes o retículas de la aplicación con el software Adobe XD. Hacerlo de esta manera nos otorgó una gran agilidad en poder cambiar constantemente los elementos de la interfaz para simular las funcionalidades de las distintas secciones.
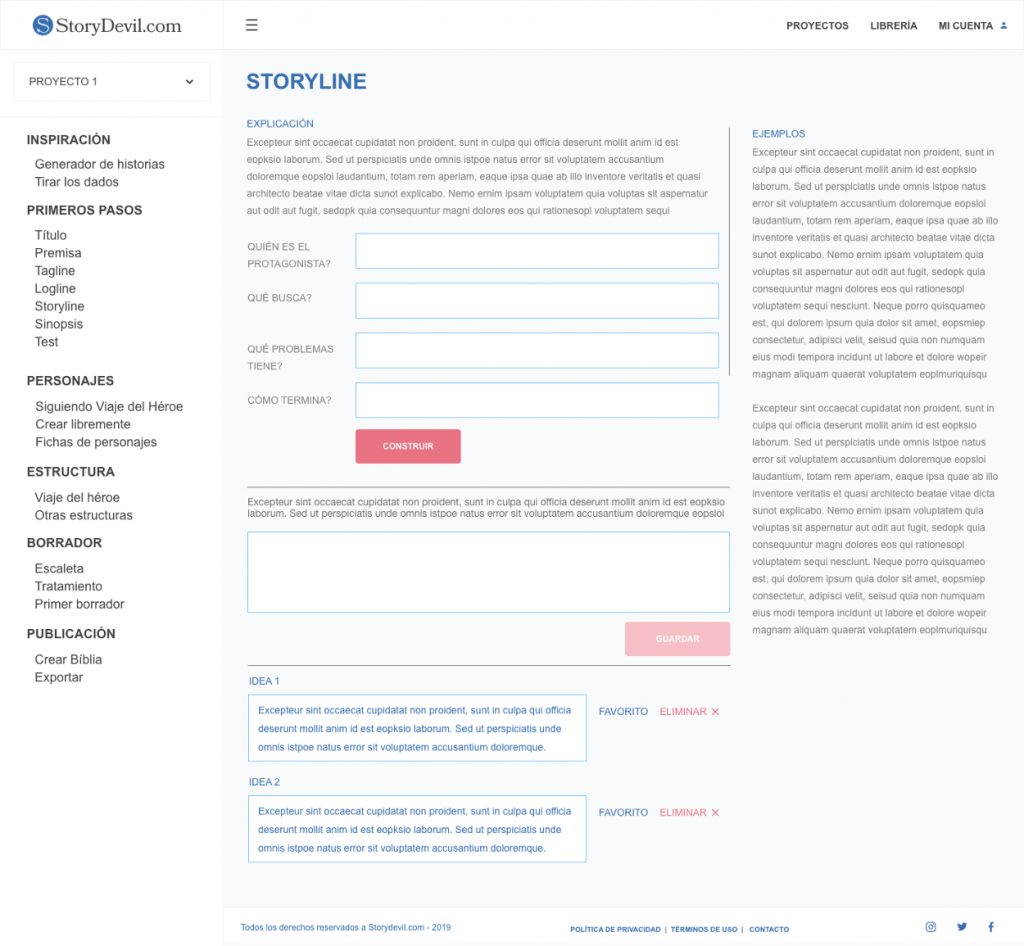
Teníamos muy clara la estructura general de la aplicación, así que diseñamos de esta forma el esqueleto de todas y cada una de las secciones para validar los campos de datos a añadir, el funcionamiento de los botones y tenerlo todo muy claro antes de empezar a programar el front y el backend.

Mínimo Producto Viable (MVP)
Una de las cosas de las que te das cuenta en este proceso es de todo lo que sobra y no es indispensable para sacar la primera versión de un producto. Es importante no tener un listado extenso con todo lo que queremos implementar en una aplicación ideal. Teníamos claro que queríamos empezar siguiendo un MVP.
En el diseño anterior, por ejemplo, queríamos añadir la posibilidad de mercar como favoritas las ideas para las storylices. No es algo complejo, pero tampoco es indispensable y no hace más que añadir tiempo de desarrollo quizá innecesario. No definirá el futuro de la aplicación, así que puede esperar.
Tras definir todo lo que imaginamos como indispensable, terminamos con el diseño de todas las pantallas de StoryDevil.

Herramientras para trabajo en equipo y a distancia.
No tenemos oficina. Cada uno de nosotros tiene otro trabajo y otra casa. Nos toca crear StoryDevil completamente en remoto.

Dropbox para repositorio de ficheros de trabajo, Github para el código, y Google Docs para documentación colaborativa. Estas son las tres herramientas principales que hemos utilizado.
Poder trabajar con todo el código en Github nos ha facilitado también enormemente el día a día. Allí continuamos gestionando todas las tareas, actualizamos el estado de las mismas, y guardamos todo el código que forma parte de StoryDevil. La web, la aplicación y la Wiki.

En futuros artículos explicaré en detalle qué plataforma técnica elegimos y cómo empezamos el proceso de desarrollo del front-end y del back-end.