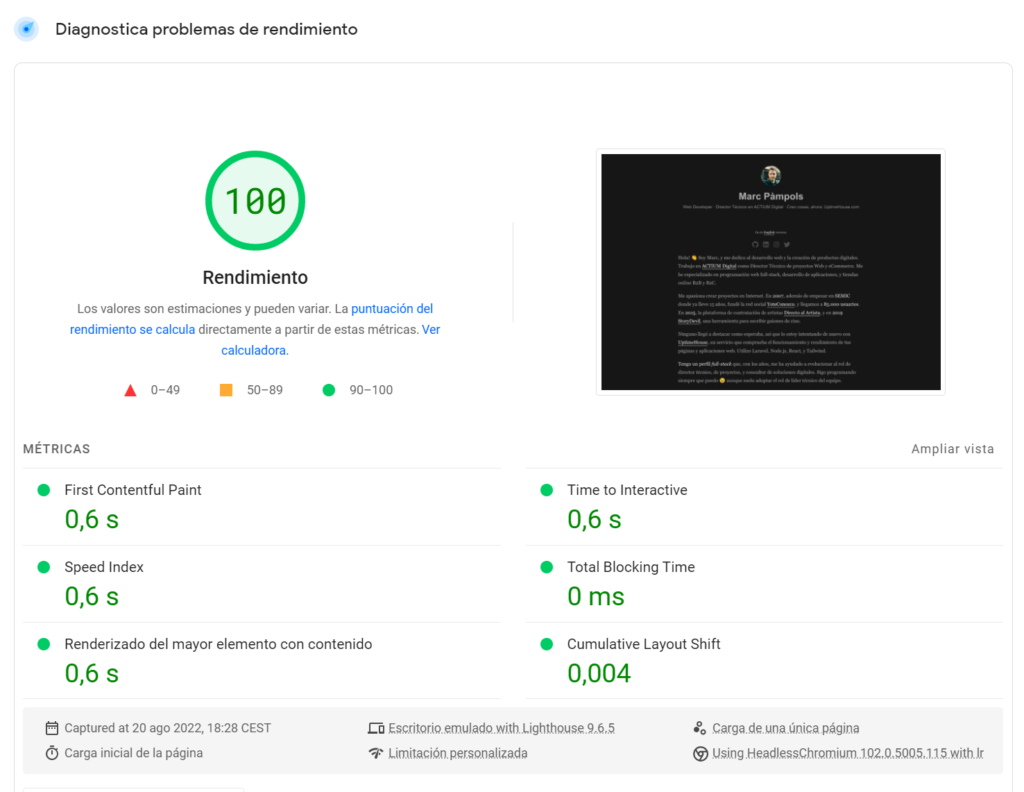
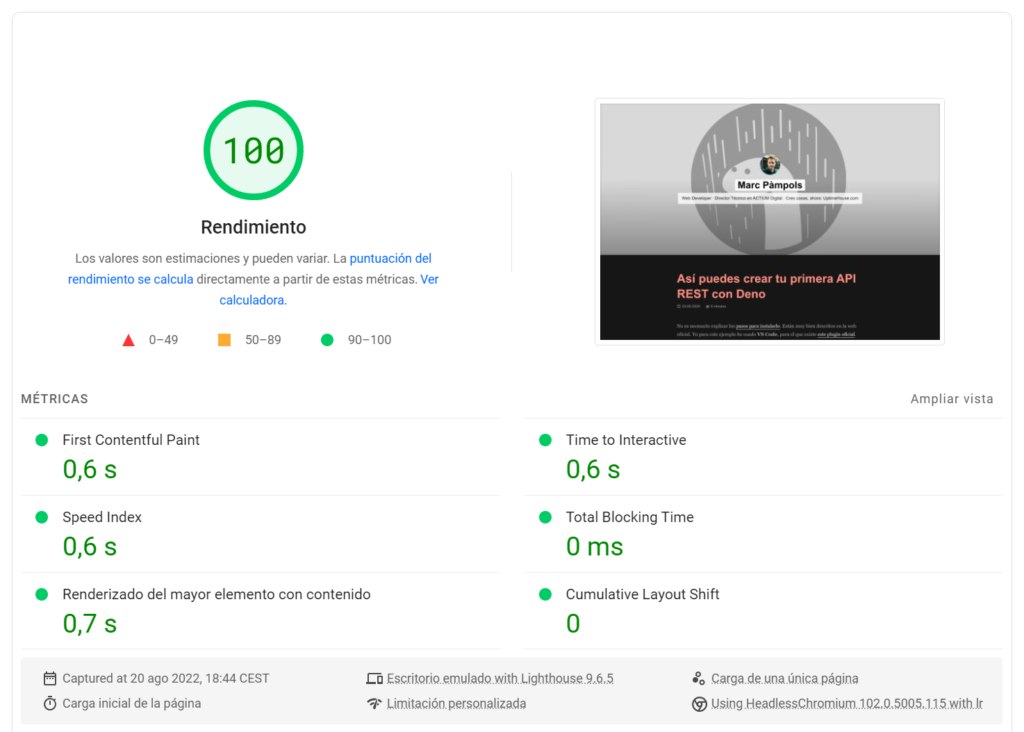
Os voy a contar de qué forma gestiono mi web y blog con WordPress y a la vez me olvido de mantener un hosting, o un servidor VPS como llegué a tener en su día que, para una web tan simple como esta, menudo coñazo. Además, aprovecho y la exporto entera a un formato estático y consigo un 95-100% de PageSpeed. Antes de hacer esto tenía un 75%.
El truco, aunque no tiene mucho misterio, es usar un hosting de estáticos como Vercel, que es precisamente el que he elegido, y tener una forma fácil de exportar toda la web que a la vez necesito gestionar desde el mismo WordPress.
WordPress debe ejecutarse con PHP y MySQL, y en mi caso lo hago en local, con un repositorio en Github. Cuando actualizo la web con un nuevo post, exporto la página a ficheros estáticos y lo subo a otro repositorio.
Además de no pagar hosting, tener en producción una web no dinámica, te despreocupa de la seguridad, del rendimiento y de mantener actualizado WordPress y sus plugins. Aunque la versión que tengas en local esté llena de exploits, en realidad no importa en absoluto.
Tabla de contenidos
Exportar la web a ficheros estáticos
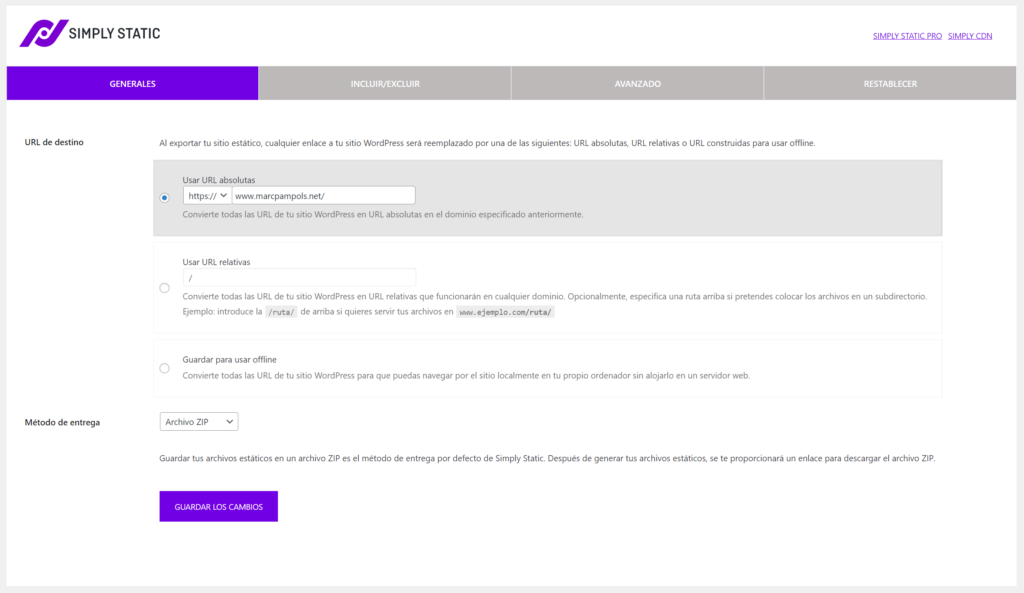
Para hacerlo utilizo el plugin gratuito Simply Static, que además, si os interesa, tiene una versión Pro que es capaz de conectarse a Vercel (entre otros) y hacer el deploy directamente de la web. En mi caso he elegido la gratuita.

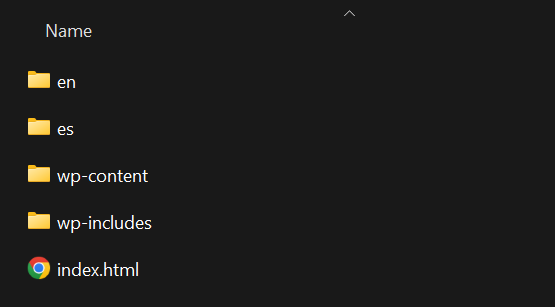
En menos de dos minutos tienes generados todos los ficheros HTML, CSS y JS que puedes subir a cualquier hosting sin necesidad de PHP ni MySQL. El plugin te deja elegir entre exportar toda la carpeta en formato .zip o dejarla en el servidor.

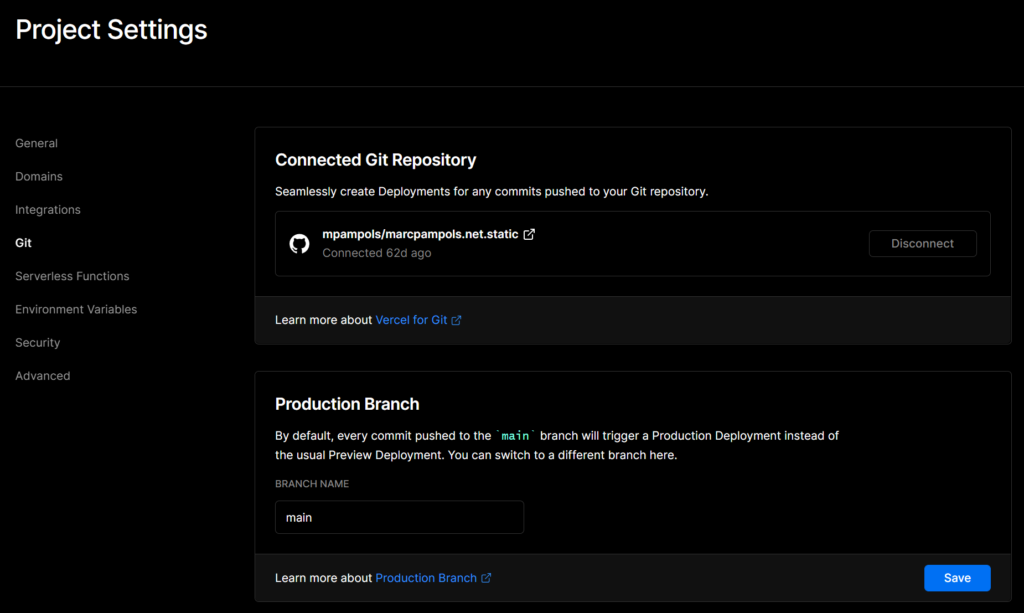
Conectar el repositorio con Vercel
Vercel es una plataforma en la nube para publicar ficheros estáticos y funciones serverless. Permite hospedar proyectos con deploy instantaneo, escalado automático, y sin necesidad de configuración ni supervisión.
La verdad es que pude poner en marcha tanto esta web como la landing de UptimeHouse en menos de 10 minutos. Es suficiente con enlazar el repositorio de Github y rellenar 4 campos. Flipé porque es prácticamente todo automático.


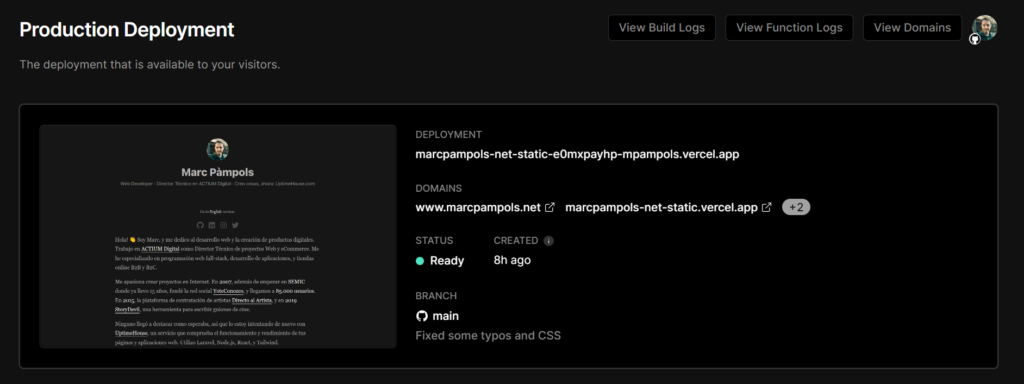
Actualizaciones de la web
Mantener al día la web en producción es tan fácil como actualizar el repositorio que tienes conectado en Vercel, y este publicará automáticamente los cambios en producción después de hacer push.
Si necesitas hacer cambios constantes y a diario, posiblemente necesites algo que te ahorre el paso de exportar, subir los ficheros a mano al repositorio y hacer commits. La versión Pro debería solucionarte el problema, o también puedes crearte alguna automatización con n8n o similares.
PageSpeed
El mero hecho de publicar una web estática no significa que automáticamente vayas a tener una puntuación del 100% en PageSpeed, pero ayuda bastante. También tengo las DNS en Cloudflare con optimizaciones de rendimiento adicionales activadas.
Es imposible detallar aquí todo lo que debes hacer, pero se podría resumir en formarte bien sobre qué tener en cuenta para que una web sea rápida en carga de CSS, JavaScript, formatos de imagen, y todo el proceso de renderizado del DOM en el navegador. No copies y pegues código JavaScript sin saber qué estás haciendo. Ordena bien los ficheros y su orden de carga. Optimiza y comprime para producción. Por último, pasa el test en la web de PageSpeed y aplica uno a uno todos los consejos que te da para mejorar.
Psst!, y no pases el test solo en la portada, sino también en otras plantillas de la web. Google tiene en cuenta tu puntuación en cada URL, no solo en la home.